ProtoGraph: A Non-Expert Toolkit for Creating Animated Graphs
Machiel Daniel Rodrigues, Joel Dapello, Priyan Vaithilingam, Johanna Beyer, Carolina Nobre
Room: 104
2023-10-26T03:09:00ZGMT-0600Change your timezone on the schedule page
2023-10-26T03:09:00Z

Fast forward
Full Video
Keywords
Human-centered computing—Visualization—Visualization techniques—Graph drawings; Human-centered computing—Visualization—Visualization systems and tools—Visualization toolkits
Abstract
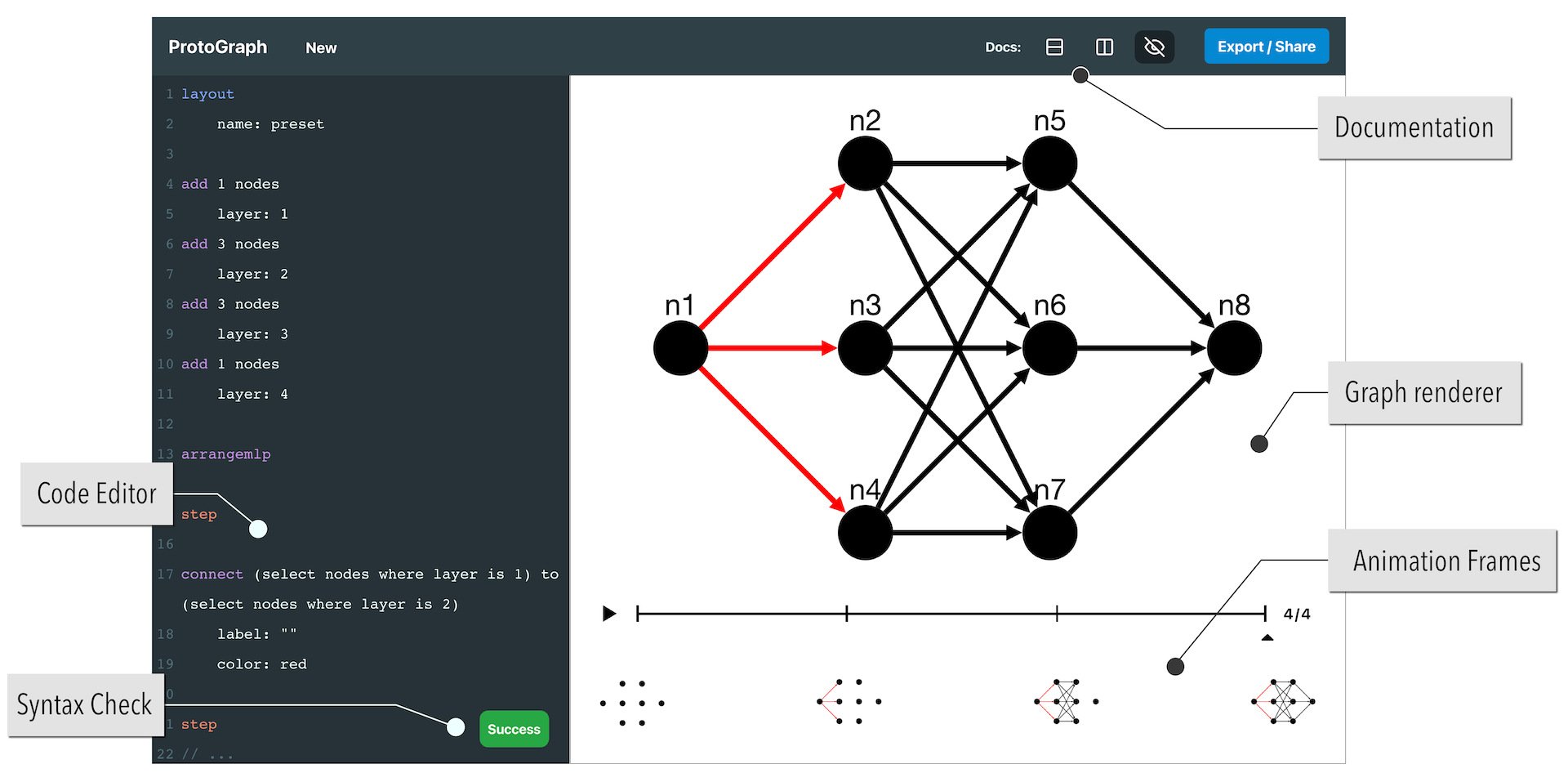
Creating intuitive and aesthetically pleasing visualizations and animations of small-to-moderate-sized graphs in the form of node-link diagrams is a common task across many fields, particularly in pedagogical settings. However, creating a graph visualization either requires users to manually construct a graph by hand or programming skills. We present ProtoGraph, an English-like programming language for non-expert users to rapidly specify and animate node-link graph visualizations. The language supports iterative prototyping, thereby allowing non-experts users to intuitively refine their graphs, and to easily create animated graphs. The key features of ProtoGraph include a web-based live coding interface, previews for the different states in an animated graph, integrated user documentation, and an active-learning style tutorial. We have integrated the ProtoGraph language into an open-source JavaScript graph visualization library for rendering and a graphical web interface for rapid prototyping. In a user study, we show that participants with varying coding experiences were able to quickly learn the ProtoGraph language and create real-world pedagogical visualizations, showing that ProtoGraph is easy to learn, efficient to use, and extensible.